
A bar chart race, on the other hand, allows you to clearly see the relative sizes of each category at each point in time, making it a great choice for visualizing trends and patterns over time. Line charts are better suited for continuous data, while area charts can be more difficult to interpret when there are multiple categories or when the data is stacked. While there are other types of graphs that can be used to visualize changes over time, such as line charts or area charts, a bar chart race is generally the best choice when you want to focus on comparing categorical data.
JAVASCRIPT CHART BUILDER HOW TO
For getting-started & docs, see above Chart Legends API Demonstrates how to add a legend to a JavaScript Chart using SciChart. To clone the repo for this demo, visit SciCharts Github. Showing the distribution of income or education levels across a population SciChart.js Demo Chart Legends API is part of the SciChart.js demo app.Analyzing survey responses by different age groups or genders.Comparing sales data for different products or services.Here are some examples of situations where a bar chart would be a suitable choice: but i want to extend with new chart library. its now working with library (chartnew.js).
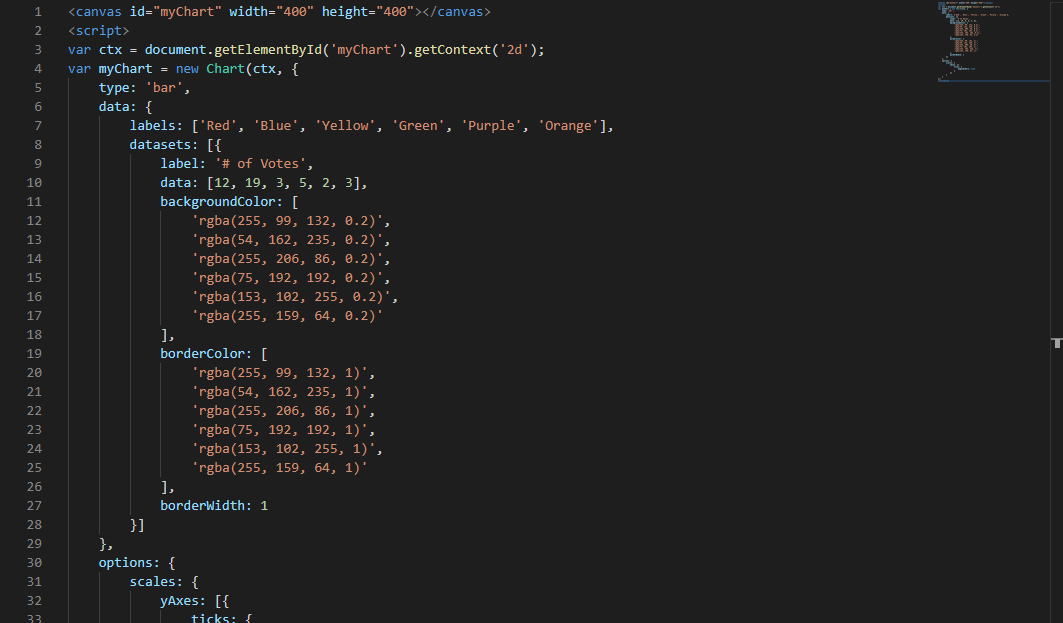
JAVASCRIPT CHART BUILDER CODE
Export and share your chart: Once you are happy with your result, you can export it as a video or an embedded code.Ī bar chart is a type of chart that is most suitable for visualizing categorical data, which is data that can be organized into distinct groups or categories. i am working in site that generate Code (chart builder) For Charts.You may also want to adjust the colors, fonts, and other visual elements to make the chart more appealing and easy to read. Customize your chart: you can customize it further by adding labels, titles, and annotations.Once your data is loaded, you'll need to create a bar chart and configure the animation settings.

Create your chart: You may need to import your data or enter it manually.allows you to create a chart quickly and without programming.
JAVASCRIPT CHART BUILDER SOFTWARE


Prepare your data: Once you have your data, you may need to clean and format it for visualization.Make sure your data includes a time element, such as years, months, or weeks, so you can show changes over time. This could be anything from sales data to population statistics to social media trends. Choose your data: Identify the data that you want to visualize.Making a bar chart race involves several steps, which I'll outline below:


 0 kommentar(er)
0 kommentar(er)
